Schema Markup: Implementa Schema Markup para Mejorar la Visibilidad en los Resultados
En un mundo digital saturado de información, la visibilidad en los resultados de búsqueda es crucial para el éxito de cualquier sitio web. El Schema Markup, una herramienta de marcado de datos estructurados, ofrece una solución eficaz para mejorar la presencia online. Al proporcionar a los motores de búsqueda información detallada sobre el contenido, Schema Markup aumenta la comprensión del sitio web y facilita la presentación de resultados enriquecidos, lo que se traduce en un mayor tráfico orgánico y una mejor experiencia de usuario.
Schema Markup: Implementa Schema Markup para Mejorar la Visibilidad en los Resultados
¿Qué es Schema Markup?
Schema Markup es un lenguaje de marcado que ayuda a los motores de búsqueda a entender mejor el contenido de tu sitio web. Se utiliza para añadir información adicional a tu código HTML, proporcionando contexto sobre tu contenido y mejorando la forma en que se muestra en las páginas de resultados de búsqueda (SERP). Esencialmente, le dices a Google qué tipo de información es cada elemento de tu sitio web.
Beneficios de usar Schema Markup:
- Mayor visibilidad en las SERP: Las páginas con Schema Markup tienen más posibilidades de aparecer en los resultados de búsqueda enriquecidos, como las "cajas de conocimiento" o "fragmentos destacados".
- Aumento del CTR (Click-Through Rate): Los resultados enriquecidos son más atractivos y llaman más la atención de los usuarios, lo que se traduce en más clics a tu sitio web.
- Mejor comprensión del contenido por parte de los motores de búsqueda: Schema Markup permite a los motores de búsqueda entender el significado y el contexto de tu contenido, lo que puede llevar a una mejor clasificación en los resultados de búsqueda.
- Mejora la experiencia del usuario: Los resultados enriquecidos proporcionan información adicional a los usuarios, lo que les ayuda a encontrar rápidamente la información que buscan.
Tipos de Schema Markup:
- Schema de artículos: Para páginas de artículos de blog o noticias.
- Schema de eventos: Para páginas que anuncian eventos, como conciertos, conferencias o exposiciones.
- Schema de productos: Para páginas de productos en tiendas online.
- Schema de personas: Para páginas que presentan información sobre personas, como perfiles de autores o empleados.
- Schema de organizaciones: Para páginas que describen una organización, como una empresa o una institución.
- Schema de recetas: Para páginas que contienen recetas de cocina.
¿Cómo implementar Schema Markup?
- Elige el tipo de Schema Markup adecuado: Determina qué tipo de Schema Markup se ajusta mejor a tu contenido.
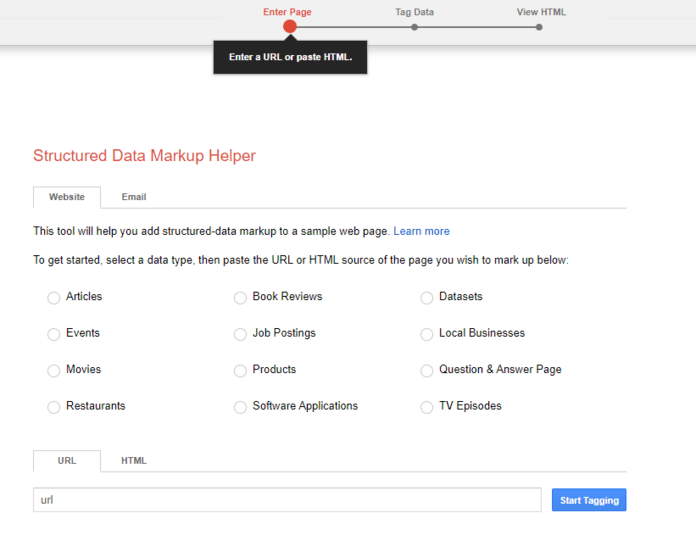
- Utiliza una herramienta de creación de Schema Markup: Hay varias herramientas disponibles online que te ayudan a crear código Schema Markup, como el "Schema Markup Generator" de Google o el "JSON-LD Playground".
- Integra el código Schema Markup en tu sitio web: Puedes añadir el código Schema Markup en la sección "" de tu página HTML o en un archivo separado que se vincule a tu página HTML.
- Valida tu código Schema Markup: Asegúrate de que tu código Schema Markup sea válido utilizando la "Herramienta de prueba de datos estructurados" de Google.
Ejemplos de Schema Markup:
- Schema de artículos:
json
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Mi artículo sobre Schema Markup",
"author": {
"@type": "Person",
"name": "Nombre del Autor"
},
"datePublished": "2023-03-15",
"description": "Descripción del artículo sobre Schema Markup"
} - Schema de productos:
json
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Nombre del producto",
"description": "Descripción del producto",
"image": "https://www.example.com/imagen.jpg",
"brand": {
"@type": "Brand",
"name": "Nombre de la marca"
},
"sku": "SKU del producto"
}
¿Qué son los schemas en SEO?

Los schemas son un tipo de lenguaje de marcado que proporciona información adicional sobre el contenido de una página web a los motores de búsqueda. Esta información adicional, conocida como datos estructurados, ayuda a los motores de búsqueda a comprender mejor el contenido de la página y a mostrarlo de forma más relevante en los resultados de búsqueda.
Beneficios de utilizar schemas en SEO
- Mejor comprensión del contenido: Los schemas ayudan a los motores de búsqueda a entender mejor el contenido de tu página web, lo que lleva a una mejor clasificación en los resultados de búsqueda.
- Resultados de búsqueda enriquecidos: Los schemas permiten a los motores de búsqueda mostrar información adicional sobre tu página web en los resultados de búsqueda, como imágenes, precios, valoraciones o recetas.
- Mayor CTR (Click-Through Rate): Los resultados de búsqueda enriquecidos son más atractivos para los usuarios, lo que aumenta la probabilidad de que hagan clic en tu página web.
- Mejor experiencia de usuario: Los schemas ayudan a los usuarios a encontrar la información que buscan más rápidamente, lo que mejora su experiencia en tu página web.
Tipos de schemas
Existen muchos tipos de schemas, cada uno de ellos diseñado para un tipo específico de contenido. Algunos de los tipos de schemas más comunes incluyen:
AMP (Accelerated Mobile Pages): Implementa AMP para Páginas Móviles Más Rápidas- Schema.org/Person: Para personas, como autores o artistas.
- Schema.org/Organization: Para empresas u organizaciones.
- Schema.org/Product: Para productos, como libros o electrónica.
- Schema.org/Event: Para eventos, como conciertos o conferencias.
- Schema.org/Recipe: Para recetas de cocina.
Cómo implementar schemas en tu página web
Para implementar schemas en tu página web, puedes utilizar una variedad de métodos, incluyendo:
- Agregar código JSON-LD a tu página web: JSON-LD es una de las formas más comunes de implementar schemas.
- Utilizar un plugin de WordPress: Hay varios plugins de WordPress que te ayudan a implementar schemas en tu sitio web.
- Utilizar una herramienta de prueba de schemas: Hay herramientas en línea que te permiten probar si tus schemas están implementados correctamente.
Importancia de la validación de schemas
Es importante validar tus schemas para asegurarte de que están implementados correctamente. Los schemas mal implementados pueden tener un impacto negativo en tu SEO. Puedes utilizar herramientas de validación de schemas para verificar que tus schemas sean válidos.
¿Por qué utilizamos esquema en SEO?

Mejora la comprensión de los motores de búsqueda
El esquema ayuda a los motores de búsqueda a comprender mejor el contenido de tu sitio web. Proporciona información estructurada sobre tu contenido, como el nombre de un producto, su precio, disponibilidad, etc. Esto permite a los motores de búsqueda indexar y clasificar tu sitio web de manera más precisa y eficiente.
- Google puede mostrar información enriquecida en los resultados de búsqueda. Esto hace que tu sitio web sea más atractivo para los usuarios, aumentando la probabilidad de que hagan clic en tu enlace.
- Los datos estructurados ayudan a Google a comprender el contexto de tu contenido. Esto significa que Google puede entender mejor la relación entre las diferentes partes de tu sitio web y mostrar la información más relevante a los usuarios.
- Ayuda a Google a comprender mejor el tipo de contenido que estás ofreciendo. Por ejemplo, si tienes una página sobre un restaurante, el esquema puede ayudar a Google a entender que se trata de un restaurante y mostrar la información relevante como el menú, la ubicación y las reseñas.
Aumenta la visibilidad en las búsquedas
El esquema puede aumentar la visibilidad de tu sitio web en los resultados de búsqueda. Al proporcionar información estructurada, puedes aumentar la probabilidad de que tu sitio web aparezca en las búsquedas enriquecidas, como las carruseles de productos, las tarjetas de conocimiento y los fragmentos destacados.
Guest Posting: Consigue Enlaces de Calidad con Guest Posts- Mejora el CTR (tasa de clics). Los resultados enriquecidos suelen destacarse más en las páginas de resultados de búsqueda, lo que hace que los usuarios sean más propensos a hacer clic en tu enlace.
- Aumenta la autoridad de tu sitio web. Al proporcionar información estructurada de alta calidad, puedes mejorar la reputación de tu sitio web ante Google.
- Permite que tu contenido se muestre en más lugares. El esquema puede ayudar a que tu contenido aparezca en más lugares, como en las búsquedas de imágenes, las búsquedas de voz y las búsquedas móviles.
Mejora la experiencia del usuario
El esquema puede mejorar la experiencia del usuario en tu sitio web. Al proporcionar información clara y concisa, los usuarios pueden encontrar la información que buscan más fácilmente y navegar por tu sitio web de forma más eficiente.
- Aumenta la satisfacción del usuario. Cuando los usuarios encuentran la información que buscan de forma rápida y fácil, tienden a estar más satisfechos con su experiencia en tu sitio web.
- Mejora la retención de usuarios. Cuando los usuarios tienen una experiencia positiva en tu sitio web, es más probable que vuelvan a visitarlo en el futuro.
- Aumenta las conversiones. Si los usuarios pueden encontrar fácilmente la información que buscan, es más probable que realicen una compra, se registren en tu lista de correo electrónico o realicen otra acción deseada.
Ayuda a Google a entender mejor las entidades
El esquema ayuda a Google a comprender mejor las entidades que se encuentran en tu sitio web, como personas, lugares, productos, organizaciones y eventos. Al proporcionar información estructurada sobre estas entidades, puedes ayudar a Google a mostrar la información más relevante a los usuarios.
- Aumenta la precisión de los resultados de búsqueda. Cuando Google entiende mejor las entidades en tu sitio web, puede proporcionar resultados de búsqueda más precisos y relevantes a los usuarios.
- Mejora la capacidad de Google para responder a las consultas complejas. El esquema puede ayudar a Google a comprender mejor las consultas complejas, como las que implican relaciones entre diferentes entidades.
- Mejora la capacidad de Google para proporcionar respuestas directas. El esquema puede ayudar a Google a proporcionar respuestas directas a las preguntas de los usuarios, como la ubicación de un restaurante o la dirección de una empresa.
Facilita el análisis de datos
El esquema puede facilitar el análisis de datos de tu sitio web. Al proporcionar información estructurada, puedes obtener una mejor comprensión del comportamiento de los usuarios y el rendimiento de tu sitio web.
- Permite realizar un seguimiento del rendimiento del esquema. Puedes utilizar Google Search Console para rastrear el rendimiento del esquema en tu sitio web y ver qué datos se están utilizando para mostrar los resultados enriquecidos.
- Permite identificar áreas de mejora. Al analizar los datos del esquema, puedes identificar áreas de mejora en tu sitio web, como el uso de palabras clave o la estructura de la información.
- Mejora la toma de decisiones. Los datos del esquema pueden proporcionar información valiosa para tomar decisiones sobre tu sitio web, como la optimización del contenido o el diseño de nuevas páginas.
¿Dónde colocar el marcado de esquema en HTML?

El marcado de esquema, también conocido como microdatos, es una forma de agregar información adicional sobre el contenido de una página web. Esta información puede ser utilizada por los motores de búsqueda para comprender mejor el contenido de la página y ofrecer resultados más relevantes a los usuarios.
Broken Link Building: Encuentra Enlaces Rotos y Consigue EnlacesEn la cabecera del HTML
El marcado de esquema puede ser colocado en la cabecera del HTML, dentro de la etiqueta `
`. Esta es la opción más común y recomendada, ya que permite que el marcado sea procesado antes de que el contenido de la página sea renderizado.- Ventajas: El marcado de esquema es procesado antes del contenido, lo que permite que los motores de búsqueda lo interpreten correctamente.
- Desventajas: Puede ser más complejo de implementar, ya que requiere un conocimiento más profundo de HTML.
En el cuerpo del HTML
El marcado de esquema también puede ser colocado en el cuerpo del HTML, dentro de la etiqueta `
`. Esta opción es más fácil de implementar, pero puede afectar el rendimiento de la página web.- Ventajas: Fácil de implementar, ya que se coloca directamente dentro del contenido.
- Desventajas: Puede afectar el rendimiento de la página web, ya que los motores de búsqueda deben analizar el contenido antes de procesar el marcado de esquema.
Dentro de las etiquetas del contenido
El marcado de esquema puede ser colocado directamente dentro de las etiquetas del contenido, como `
- Ventajas: Control preciso sobre la aplicación del marcado de esquema.
- Desventajas: Complejo de implementar y requiere un conocimiento profundo de HTML.
Utilizando JSON-LD
JSON-LD es un formato de datos basado en JSON que se utiliza para representar información estructurada. El marcado de esquema en JSON-LD puede ser colocado dentro de la cabecera del HTML, dentro de una etiqueta `
